Docker Installation
Zammad can be deployed using Docker Compose. You can even use graphical Docker front ends like Portainer.
INFO
We do not provide support in terms of Docker (-Compose) or Portainer specific problems. If you choose to run Zammad via Docker, support is only provided for the Zammad application.
Prerequisites
A working Docker Compose environment
At least 4 GB of RAM to run the containers
Adjust your host's settings to run Elasticsearch properly:
shsudo sysctl -w vm.max_map_count=262144
Deployment with Portainer
The easiest way to get Zammad running is via a graphical Docker UI. We recommend Portainer. For installation instructions, check out Portainer's documentation.
Step 1: Add Stack
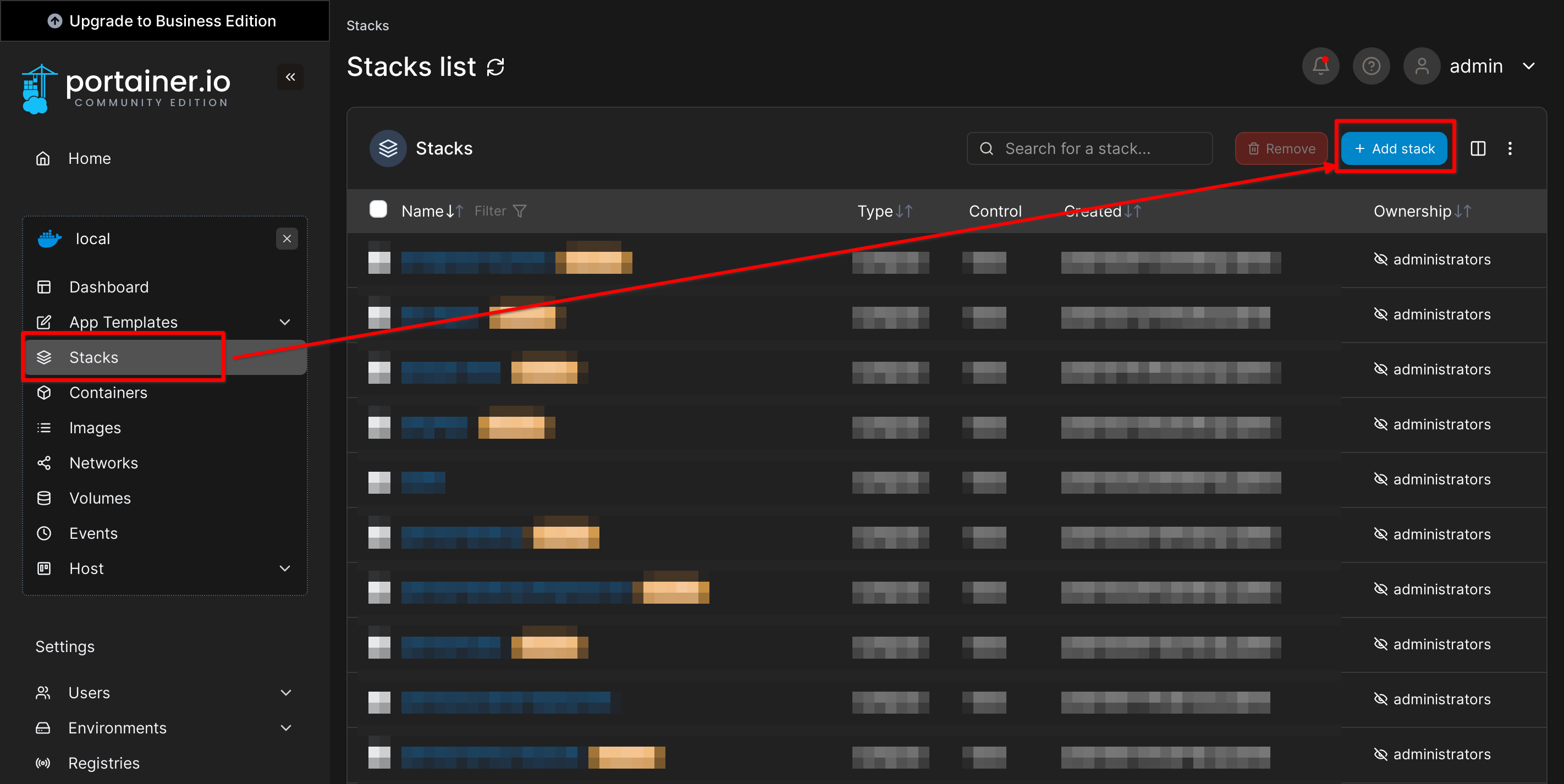
In the Portainer GUI (e.g. https://yourdomain.tld:9443), choose your target environment, select Stacks and choose Add stack as you can see in the screenshot below.

Step 2: Build From Repository
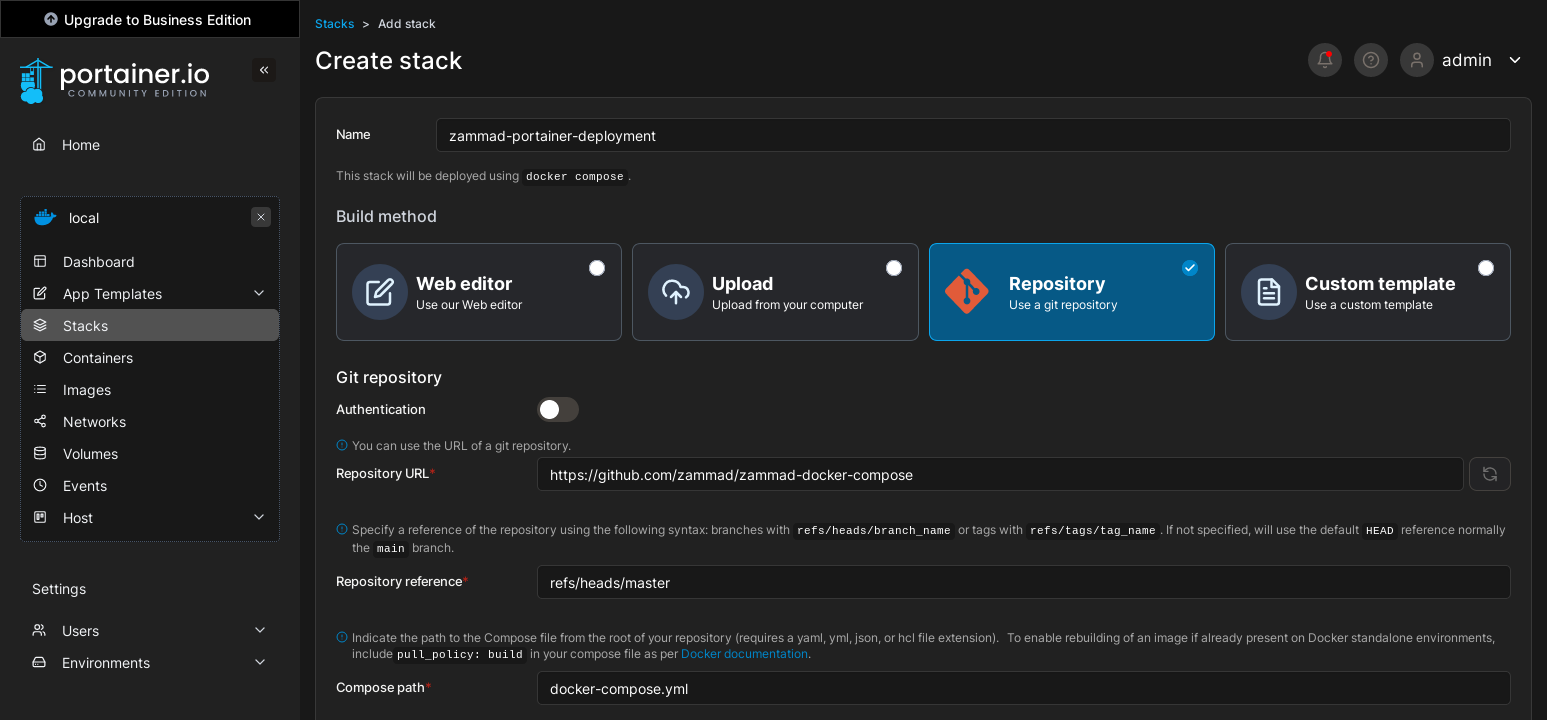
Switch to Repository build method and provide the information below:
- Name: enter a desired name of the stack
- Repository URL:
https://github.com/zammad/zammad-docker-compose - Repository reference:
refs/heads/master - Compose path:
docker-compose.yml(default)
In some cases, our default environment is not what a Docker Compose user is looking for. You can customize the stack using pre-defined scenarios and adjust environment variables. Jump to the customization section below to find more information.

Step 3: Deploy the Stack
Finally, click Deploy the stack button. The first time, it may take some time until the Docker images are fetched.
After the stack is ready, you can access Zammad via the configured Docker host and port, e.g. http://localhost:8080/.
Deployment with Docker Compose
Step 1: Clone the GitHub Repo
git clone https://github.com/zammad/zammad-docker-compose.gitMake sure to run git pull frequently to fetch updates. Alternatively, you can download the files from the releases page.
Step 2: Adjust Environment as Needed
In some cases, our default environment is not what a Docker Compose user is looking for. You can customize the stack using pre-defined scenarios and adjust environment variables. Jump to the Customizing the Zammad Stack section below to find more information.
Step 3: Start the Stack
cd zammad-docker-composedocker compose up -dOptional: Use an additional .yml file to use a pre-defines scenario. Read on in the Customizing the Zammad Stack section.
After the stack is ready, you can access Zammad via the configured Docker host and port, e.g. http://localhost:8080/.
Exposing the Stack via HTTPS
To publish a Zammad stack on the internet, it needs be secured via the HTTPS protocol. To achieve that without modifying the Zammad stack, you can:
- Use a reverse proxy like Nginx Proxy Manager (NPM). It has a GUI that provides an easy Let's Encrypt integration.
- Use a Cloudflare tunnel, which provides SSL termination.
Both scenarios are covered in the separate Docker Compose Scenarios page.
Customizing the Zammad Stack
The Zammad stack can be customized by loading additional scenario files for common use cases. For example, you can deploy the stack with an included Nginx Proxy Manager (NPM) or with disabled PostgreSQL or Elasticsearch services, in case you already have these services running.
Please see the Docker Compose scenarios page.
To adjust the stack and settings, use Docker specific environment variables.
How to Run Commands in the Stack
The Docker entrypoint script sets up environment variables required by Zammad to function properly. That is why calling rails or rake on the console should be done via one of the following methods:
Directly execute a specific command:
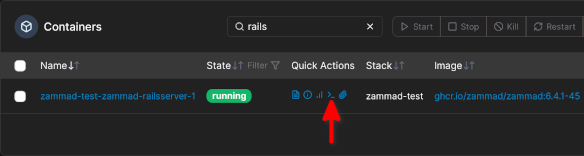
In your Portainer GUI, go to the container view and select the running Rails container from your Zammad stack. Click on the Exec Console icon in the "Quick Actions" column and on the Connect button.

Run the interactive Rails console by executing:
bundle exec rails cDirectly execute a specific command:
bundle exec rails r '...your rails command here...'